Emily Egan


Crafting a new ERP System for DeeSign.

Crafting a new ERP System for DeeSign.
Overview
Overview
DeeSign is the largest sign manufacturer in the United States, focusing on realtor and retail signs. After so many years in business it was finally time to replace their legacy software.
My Role
As the sole UX Designer and Front End Engineer, I worked with a team of two backend developers to research, iterate, and replace a legacy platform with a modern design.
Goals
Goals
• Work with the customer service representatives to improve processes.
• Replace the legacy system with an actual interface that is responsive.
• Reduce the dependency on paper.
• Accommodate images in product details and order forms.
• Work with the customer service representatives to improve processes.
• Replace the legacy system with an actual interface that is responsive.
• Reduce the dependency on paper.
• Accommodate images in product details and order forms.
Results
During my time there we were able to replace their 30-year-old IBM AS/400 ERP system. The new application decreased the time to process an order from an average of 7 days to 2-3 days. It also completely eliminated the need to print orders
Understanding the Problem
STEP ONE
Understanding the Problem
STEP ONE
Understanding
STEP ONE
How does this system currently work?
I met with the owner of the company who gave a broad overview of the system I was replacing, and why it needed to be replaced. They stated it was difficult to train new employees on a complicated legacy system that had no documentation, and they wanted to reduce the sales process.
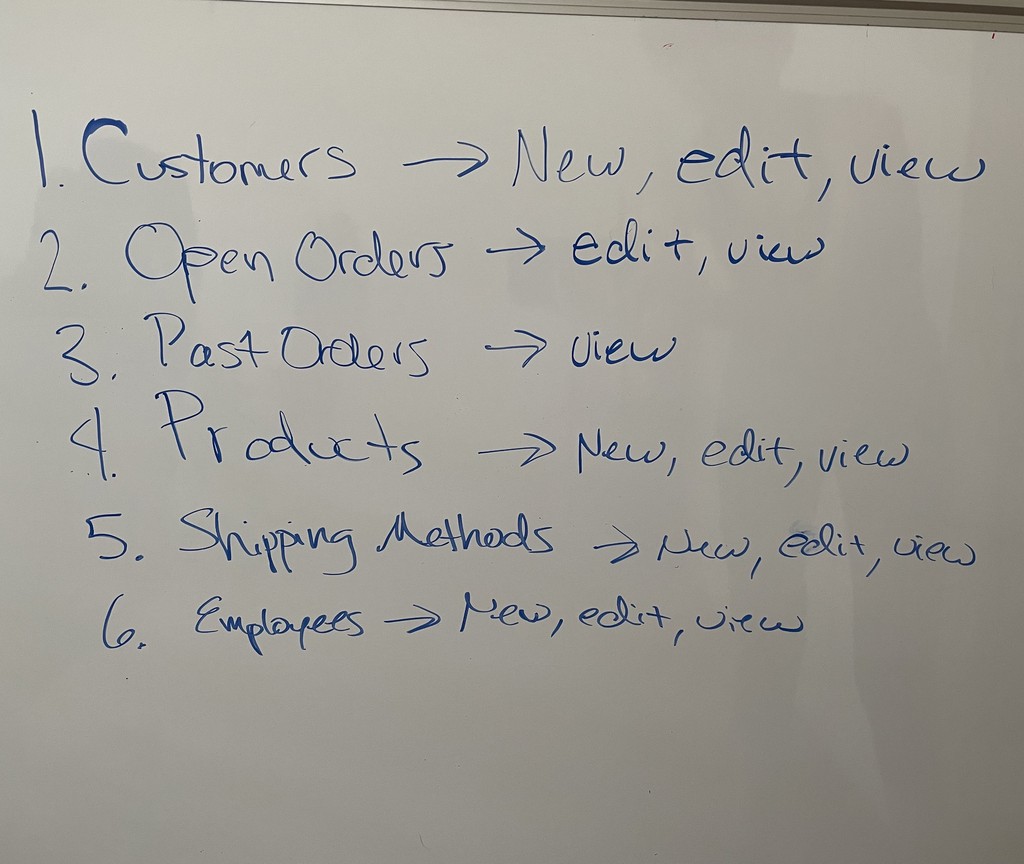
Afterwards I sat with the two backend developers who gave a deep dive on how the application was structured. Over the course of the week I documented the information architecture, product structure, and captured each screen of the old system.

How does this system currently work?
I met with the owner of the company who gave a broad overview of the system I was replacing, and why it needed to be replaced. They stated it was difficult to train new employees on a complicated legacy system that had no documentation, and they wanted to reduce the sales process.
Afterwards I sat with the two backend developers who gave a deep dive on how the application was structured. Over the course of the week I documented the information architecture, product structure, and captured each screen of the old system.

How does this system currently work?
I met with the owner of the company who gave a broad overview of the system I was replacing, and why it needed to be replaced. They stated it was difficult to train new employees on a complicated legacy system that had no documentation, and they wanted to reduce the sales process.
Afterwards I sat with the two backend developers who gave a deep dive on how the application was structured. Over the course of the week I documented the information architecture, product structure, and captured each screen of the old system.

Problem
It was difficult for new users to learn a complicated legacy system that was complex and unintuitive. There was also a business need to increase sales by shortening the sales process, and reduce the need for paper.
Problem
It was difficult for new users to learn a complicated legacy system that was complex and unintuitive. There was also a business need to increase sales by shortening the sales process, and reduce the need for paper.
Problem
It was difficult for new users to learn a complicated legacy system that was complex and unintuitive. There was also a business need to increase sales by shortening the sales process, and reduce the need for paper.
Gathering Insights
STEP TWO
Gathering Insights
STEP TWO
Gathering Insights
STEP TWO
How might we reduce the time it takes to process an order?
How might we reduce the time it takes to process an order?
Coming into this project I had no requirements, so it was up to me to define the tasks and document what needed to be done. The vast majority of my research involved interviews and user observation by shadowing multiple customer service representatives. This allowed me to understand their entire process, each task, and their end goals. I was able to discover what features were needed and what problems the legacy system had.
Coming into this project I had no requirements, so it was up to me to define the tasks and document what needed to be done. The vast majority of my research involved interviews and user observation by shadowing multiple customer service representatives. This allowed me to understand their entire process, each task, and their end goals. I was able to discover what features were needed and what problems the legacy system had.

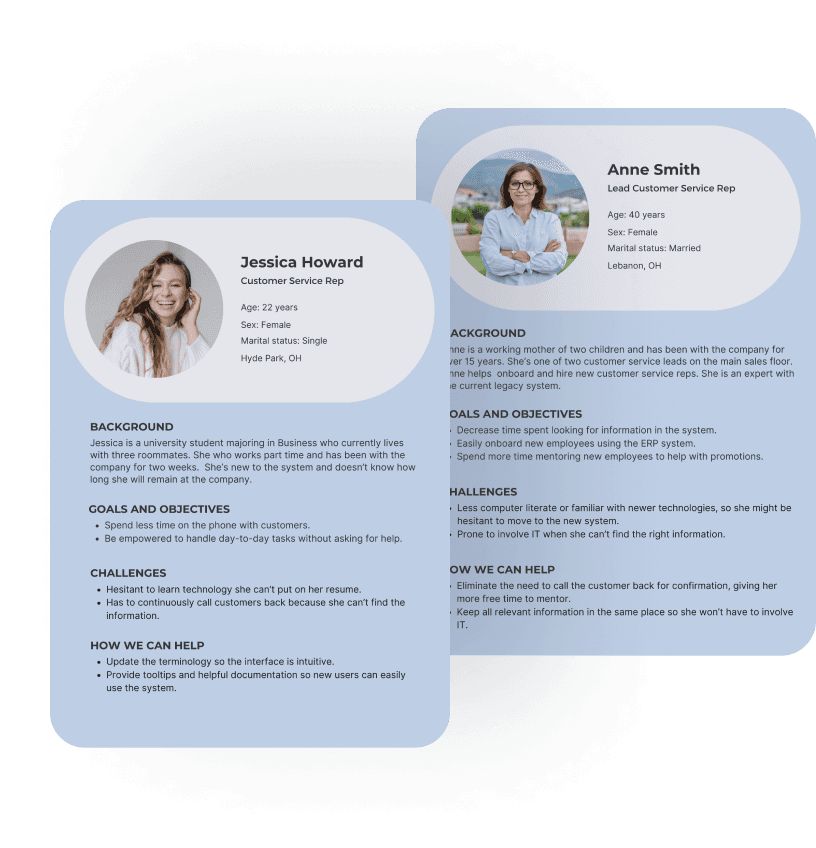
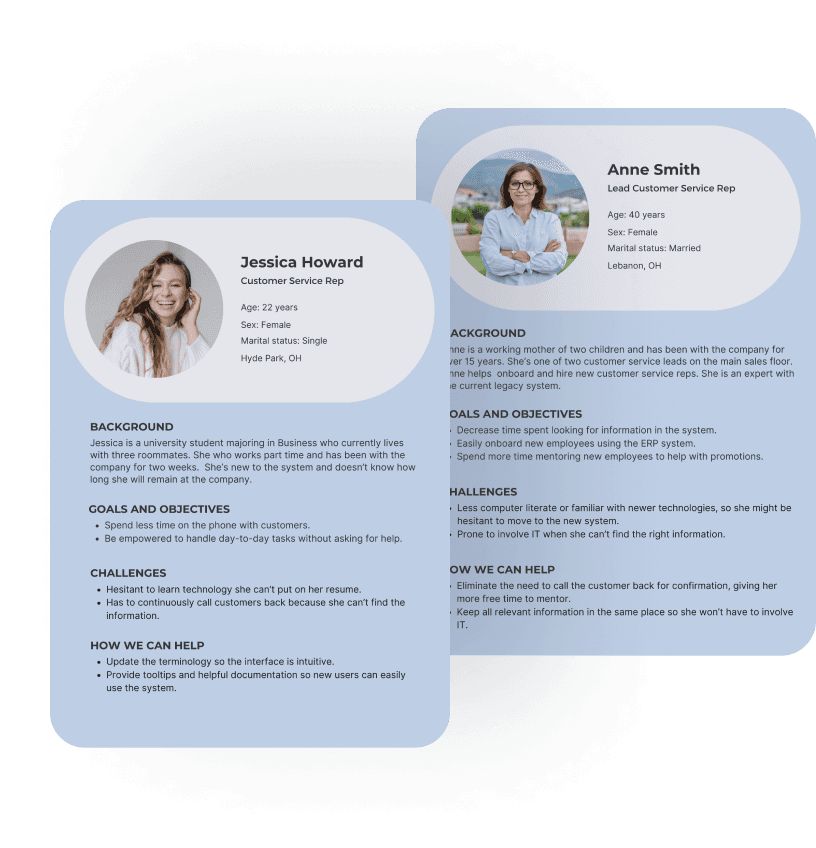
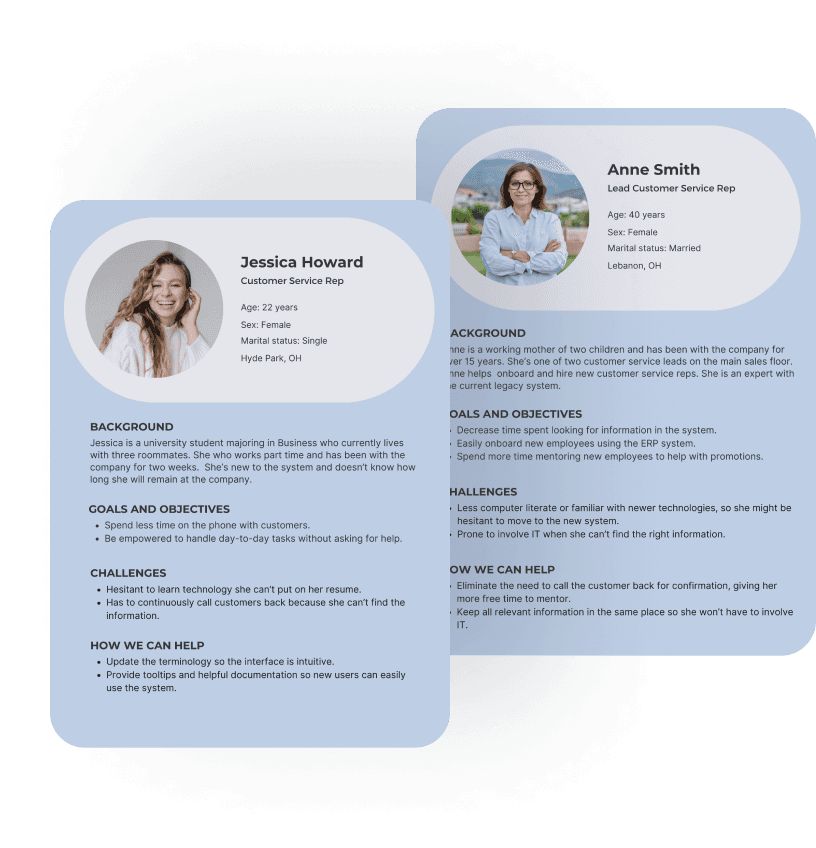
Who are the Users?
The main users were customer service representatives who handled the sales process from start to finish. There were two types of representatives--the expert and the new employee. Representatives who have been at the company for 10+ years, and new employees who struggled with the legacy system.
User Observation and Interviews
There is no interface for users to interact with in a classic sense. Everything was terminal based and used only the keyboard.
The entire process takes around a week to complete from order creation to product shipping.
Process has a high cognitive load. The legacy forms required users to go back and forth to find the appropriate data.
Most of the terminology with the system requires a lot of domain knowledge, so new users had significant difficulty.
Users weren’t able to see images of the product they were ordering.
When users couldn't find the correct address for a customer they would create another record, creating duplicate records.
Near the end of the process users had to print order forms and hand them off.

Who are the Users?
The main users were customer service representatives who handled the sales process from start to finish. There were two types of representatives--the expert and the new employee. Representatives who have been at the company for 10+ years, and new employees who struggled with the legacy system.
User Observation and Interviews
There is no interface for users to interact with in a classic sense. Everything was terminal based and used only the keyboard.
The entire process takes around a week to complete from order creation to product shipping.
Process has a high cognitive load. The legacy forms required users to go back and forth to find the appropriate data.
Most of the terminology with the system requires a lot of domain knowledge, so new users had significant difficulty.
Users weren’t able to see images of the product they were ordering.
When users couldn't find the correct address for a customer they would create another record, creating duplicate records.
Near the end of the process users had to print order forms and hand them off.

Who are the Users?
The main users were customer service representatives who handled the sales process from start to finish. There were two types of representatives--the expert and the new employee. Representatives who have been at the company for 10+ years, and new employees who struggled with the legacy system.
User Observation and Interviews
There is no interface for users to interact with in a classic sense. Everything was terminal based and used only the keyboard.
The entire process takes around a week to complete from order creation to product shipping.
Process has a high cognitive load. The legacy forms required users to go back and forth to find the appropriate data.
Most of the terminology with the system requires a lot of domain knowledge, so new users had significant difficulty.
Users weren’t able to see images of the product they were ordering.
When users couldn't find the correct address for a customer they would create another record, creating duplicate records.
Near the end of the process users had to print order forms and hand them off.
Coming up with a Solution
STEP THREE
Coming up with a Solution
STEP THREE
Coming up with a Solution
STEP THREE




Iterating on First Drafts
The first iteration included more intuitive terminology so that new users didn’t have to rely on domain knowledge. This solved some of the new user’s pain points. It was discovered later that the developers couldn’t create a new database with the MVP and we had to rely on the outdated system. Since the data was being pulled from the old database the labels had to match.
How did we improve this problem?
The design was updated based on these limitations, which mainly changed form labels. I included help text and tooltips where I could, and included a dedicated help page filled with definitions. Based on user feedback, additional changes were made to the wireframes:
To make sure users didn’t have to rely too heavily on their working memory, a section for read only data was included at the top of order and customer detail pages for reference.
The search page allowed users to filter by open orders.
Images were added to each product, so users no longer had to look them up in a catalog.

Iterating on First Drafts
The first iteration included more intuitive terminology so that new users didn’t have to rely on domain knowledge. This solved some of the new user’s pain points. It was discovered later that the developers couldn’t create a new database with the MVP and we had to rely on the outdated system. Since the data was being pulled from the old database the labels had to match.
How did we improve this problem?
The design was updated based on these limitations, which mainly changed form labels. I included help text and tooltips where I could, and included a dedicated help page filled with definitions. Based on user feedback, additional changes were made to the wireframes:
To make sure users didn’t have to rely too heavily on their working memory, a section for read only data was included at the top of order and customer detail pages for reference.
The search page allowed users to filter by open orders.
Images were added to each product, so users no longer had to look them up in a catalog.

Iterating on First Drafts
The first iteration included more intuitive terminology so that new users didn’t have to rely on domain knowledge. This solved some of the new user’s pain points. It was discovered later that the developers couldn’t create a new database with the MVP and we had to rely on the outdated system. Since the data was being pulled from the old database the labels had to match.
How did we improve this problem?
The design was updated based on these limitations, which mainly changed form labels. I included help text and tooltips where I could, and included a dedicated help page filled with definitions. Based on user feedback, additional changes were made to the wireframes:
To make sure users didn’t have to rely too heavily on their working memory, a section for read only data was included at the top of order and customer detail pages for reference.
The search page allowed users to filter by open orders.
Images were added to each product, so users no longer had to look them up in a catalog.
Prototype and Usability Testing
STEP FOUR
Prototype and Usability Testing
STEP FOUR
Usability Testing
STEP FOUR

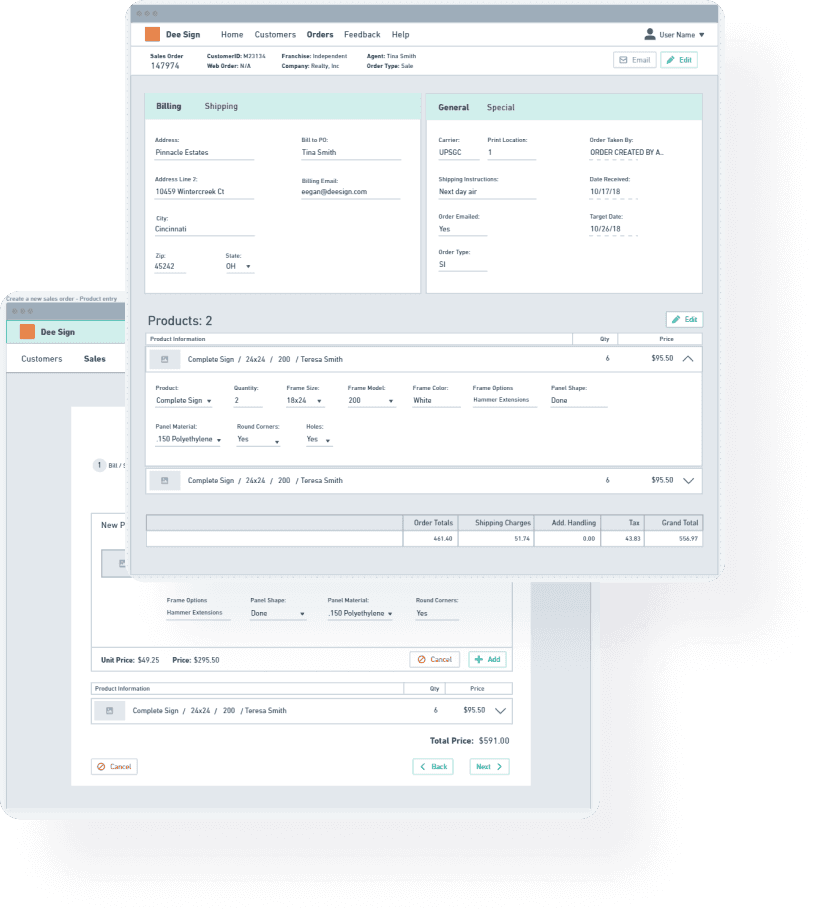
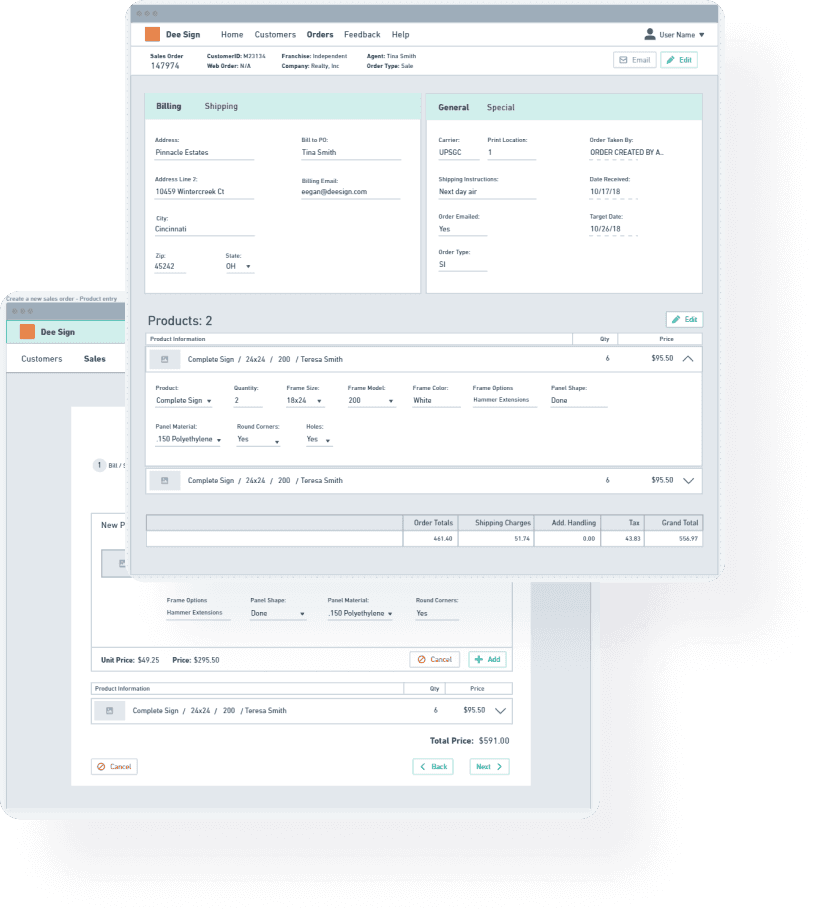
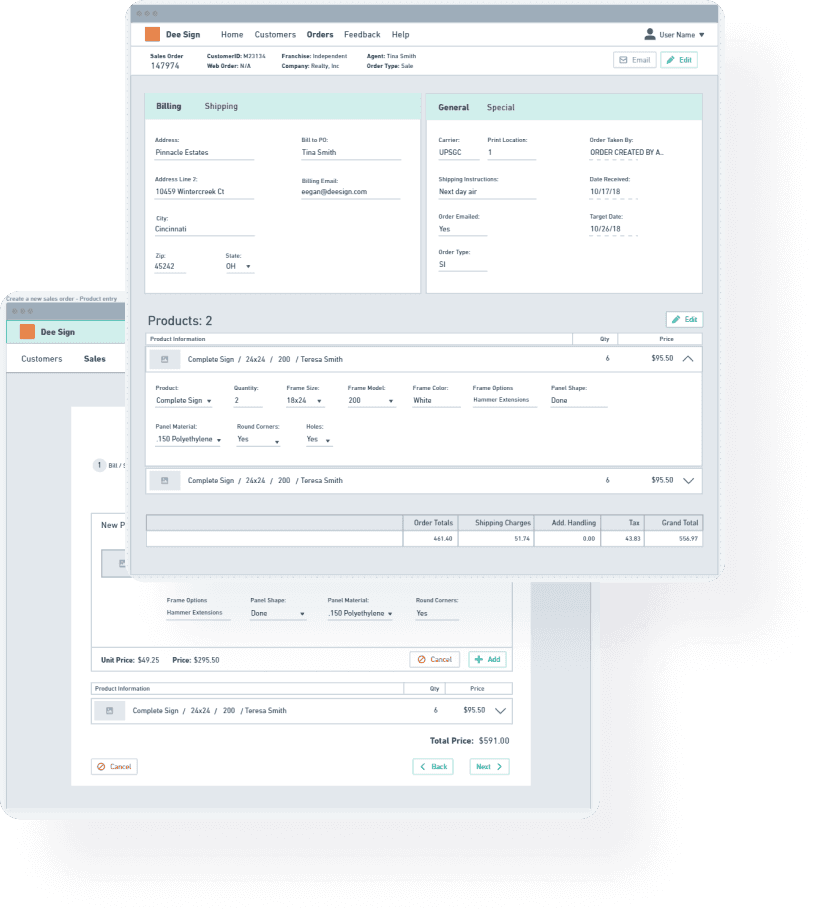
Working Prototype
The prototype was created in code using placeholder data, which allowed me to test with users and stakeholders. The prototype was tested with a group of users and iterated on until they had all of the data they needed to complete daily tasks. I met with the CEO and users almost daily during this process until all of the pain points were addressed and the responsive bugs were fixed.

Working Prototype
The prototype was created in code using placeholder data, which allowed me to test with users and stakeholders. The prototype was tested with a group of users and iterated on until they had all of the data they needed to complete daily tasks. I met with the CEO and users almost daily during this process until all of the pain points were addressed and the responsive bugs were fixed.

Working Prototype
The prototype was created in code using placeholder data, which allowed me to test with users and stakeholders. The prototype was tested with a group of users and iterated on until they had all of the data they needed to complete daily tasks. I met with the CEO and users almost daily during this process until all of the pain points were addressed and the responsive bugs were fixed.
End Results and Reflection
STEP FIVE
End Results and Reflection
STEP FIVE
End Results and Reflection
STEP FIVE
This new application decreased the time to process an order from an average of 7 days to 2-3 days from taking the order to shipping. It also completely eliminated the need to print orders.
Results
This new application decreased the time to process an order from an average of 7 days to 2-3 days from taking the order to shipping. It also completely eliminated the need to print orders.
Results
This new application decreased the time to process an order from an average of 7 days to 2-3 days from taking the order to shipping. It also completely eliminated the need to print orders.
Results



Results from Ongoing Research and Releases
It significantly improved the sales process by reducing the amount of time to process an order. They were able to create the order in only one phone call which reduced the frequency of calls. It also required no further follow up calls due to the email feature within the new application. This application also provided a smoother onboarding process for new users. It eliminated the need for printing orders as the warehouse could use the same system to look up recent orders.
Reflection
Overall, this was a complex application and I enjoyed tackling these unique problems. That said, having to use the original database added additional complexity we didn't original plan on. Thankfully we were given enough time to research and test with users.
One thing I learned from this experience is the importance of demonstration. It's critical to not only explain technical information in a way everyone can understand, but it's equally as important to show them. This came up with the business during the responsive design portion of the process. Until they saw the application work on smaller screens they couldn't imagine it, and this is why demos are so important.

